
안녕하세요.
방프개입니다.
오늘은 애드센스를 조금 더 활용해보기 위해 스킨을 변경하고 사이드바 광고를 추가해봤습니다.
어느 것이 더 효율적인지는 아직 모르겠습니다만, 확실하게 이게 효율적이다라는게 판단이 선다면
그 방법도 안내해드릴 수 있도록 이것저것 시도해보도록 하겠습니다.
(참고로 저는 Odyssey(오디세이) 스킨을 사용 중입니다.)
사이드바 광고는 기본 스킨에서 바로 추가할 수 있는 게 아니더라고요.
먼저 사이드바 광고 플러그인 설정이 필요합니다.
#1. 사이드바 광고 플러그인 설정하기

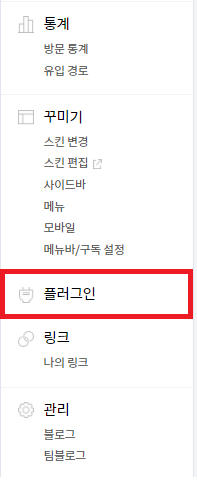
각 계정의 관리자 페이지에서(블로그 관리) 플러그인 버튼을 클릭해줍니다.
들어가시면 블로그를 운영하는데 도움을 주는 다양한 플러그인들이 있을텐데요
그중에

"배너 출력" 이라는 플러그인을 사용해야 합니다.

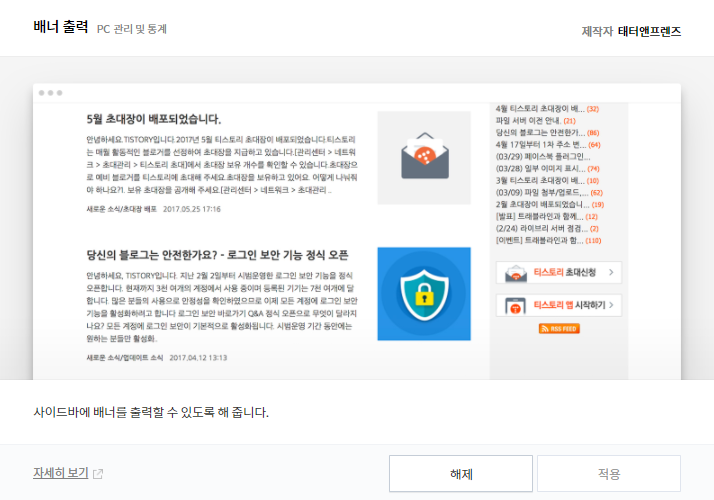
해당 플러그인을 클릭하시면 위의 이미지 창이 뜨고 "적용" 버튼을 클릭하시면
배너출력 플러그인 이미지 위에 사용중 이라는 표시가 보이실 거예요.
그럼 사이드바를 등록하기 위한 배너 플러그인 적용은 끝났습니다.
#2. 사이드바에 들어갈 광고 생성
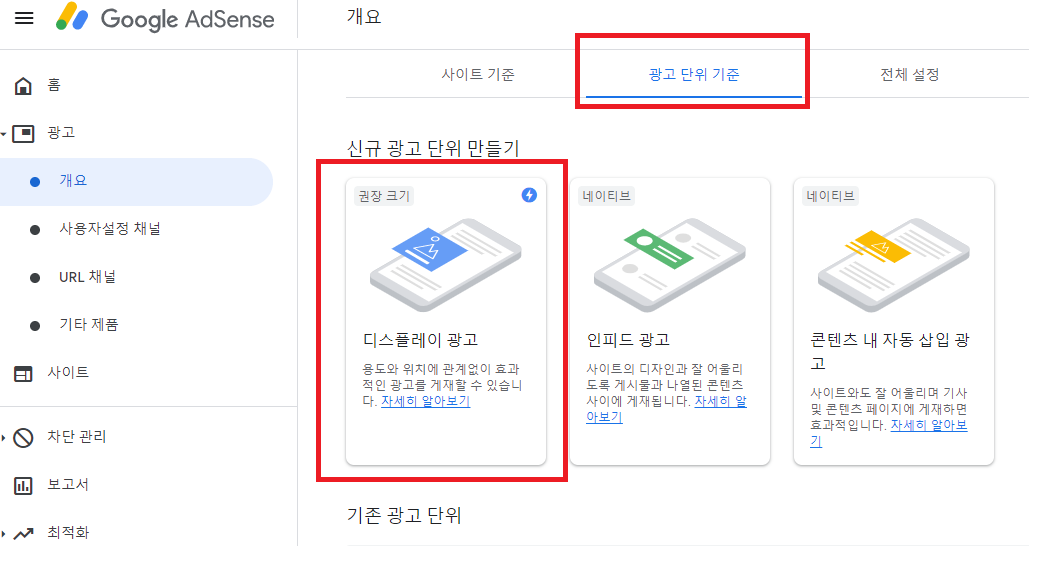
먼저 애드센스의 '광고 단위 기준'에서 '디스플레이 광고'를 클릭합니다.

글의 상단에 표시되는 광고는 반응형으로 생성하였으나
모바일로 봤을 땐 사이드바 표시가 안되기 때문에
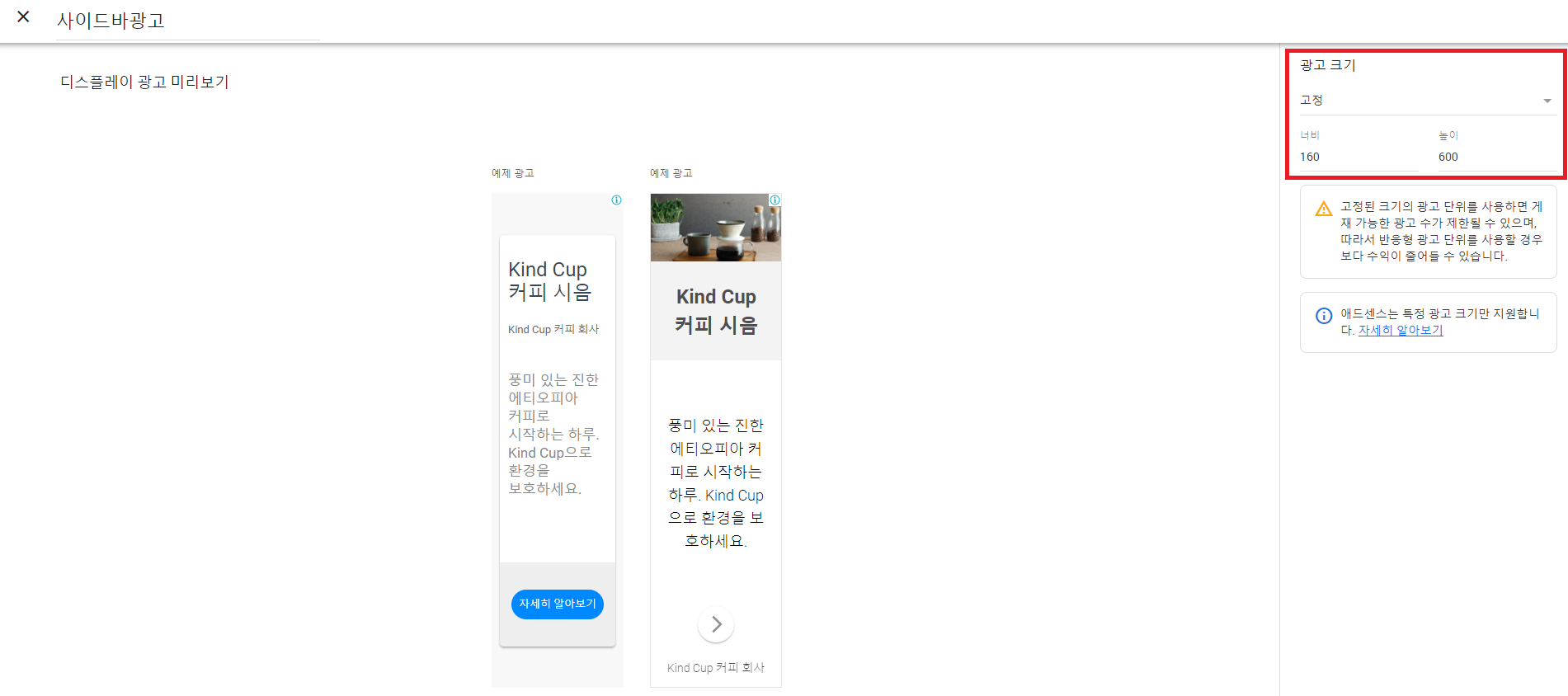
사이드바 광고는 고정형으로 생성하였습니다.

※ 광고를 생성할 때 크기를 지정할 수 있는데 반응형/고정형 2가지로 나뉘어 있습니다.
반응형은 PC/태블릿/모바일 등 기기에 따라 사이즈를 자동으로 조절해주고
고정형은 기기에 상관없이 크기가 항상 고정으로 보이는 형태입니다.

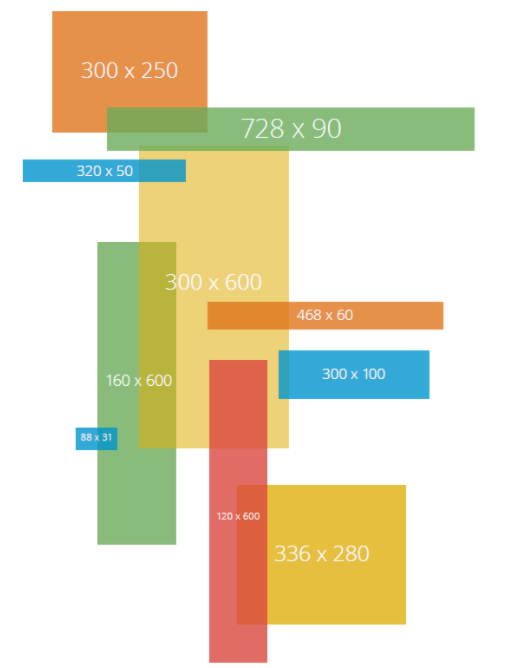
위의 이미지처럼 표시할 수 있는 광고의 크기는 다양한데요.
저는 '160 X 600' 크기로 설정했습니다.
--> 처음에 160 X 600 으로 했으나 비율이 안맞는것 같아 뒤에 295 X 600 으로 변경했습니다.

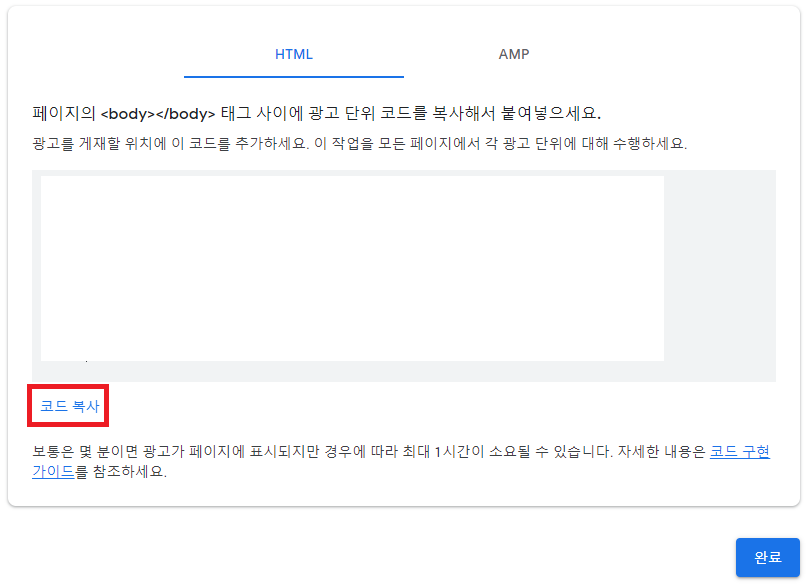
디스플레이 광고 만들기를 클릭하시면 위의 창이 뜨고
회색 페이지에 소스가 보이실 겁니다.
코드를 복사해서 사이드바에 등록을 해주면 됩니다.
#3. HTML 배너 출력에 사이드바 추가 후 소스 넣기
이제 추가한 디스플레이 광고를 사이드바에 추가할 차례입니다.
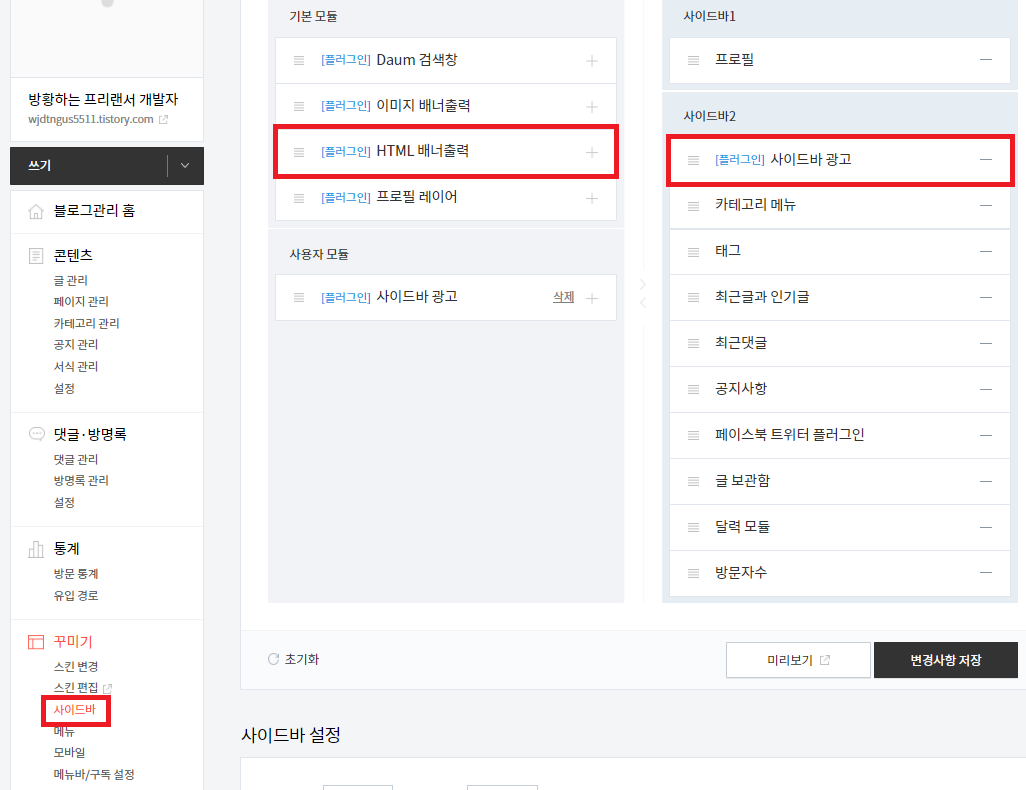
티스토리 관리 페이지의 '꾸미기> 사이드바'를 클릭합니다.
기본 모듈에 'HTML 배너 출력'의 + 를 클릭하시면
사이드바에 'HTML 배너 출력'이 표시될 거예요.
그 상태에서 마우스를 올리시면 '편집' 버튼이 확인 가능합니다.
'편집'을 클릭 후 이름은 임의로 지정을 하고
HTML 소스 부분에
#2 에서 생성해 복사한 코드를 붙여 넣어주시면 됩니다.
저는 '사이드바 광고'라는 이름으로 생성을 했습니다.

이렇게 추가를 한 뒤 변경사항 저장 버튼을 누르시면
사이드바 광고가 추가된 걸 확인하실 수 있습니다.

이상으로 사이드바 광고 생성 방법에 대해 알아봤습니다.
어느 정도 효과가 있을지는 모르겠지만
이후 추가한 뒤 효과에 대해서도 후기를 남겨보도록 하겠습니다.
감사합니다.
'나의 이야기' 카테고리의 다른 글
| 애드센스 용어 정리 (feat. 애드센스 일주일 수익금은?) (12) | 2020.09.30 |
|---|---|
| 티스토리 애드센스 승인과 그 이후 (14) | 2020.09.27 |
| 계단오르기 운동 효과 및 주의사항!! (2) | 2020.09.22 |